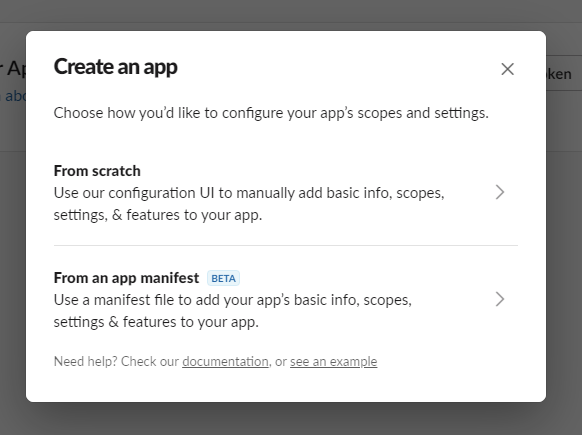
1. Create a new app in your slack dashboard (See slack webhooks for more info) and "From scratch"

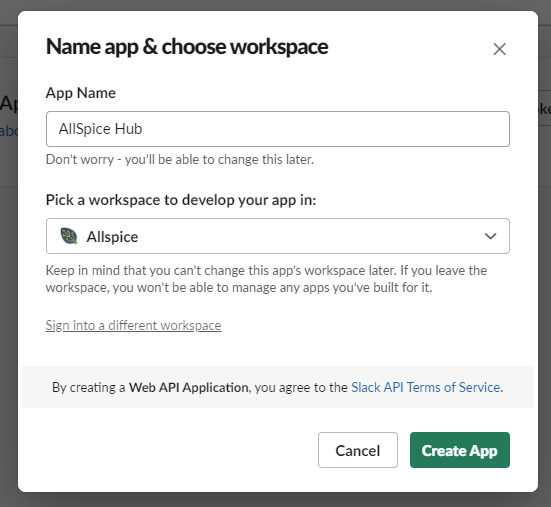
2. Give the app a name, add it to your workspace, and select "Create App"

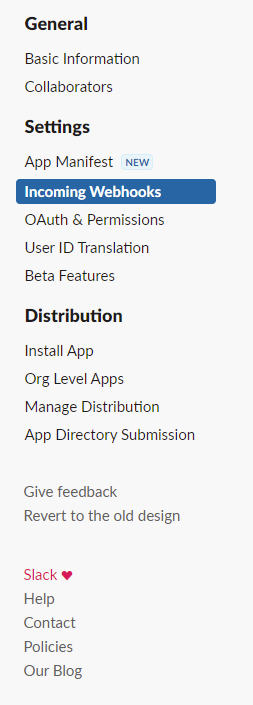
3. Select "Incoming Webhooks"

4. Toggle "Activate Incoming Webhooks" ON

5. Select "Add New Webhooks to Workspace"

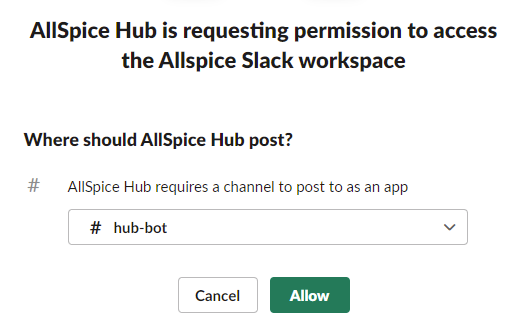
6. Select the channel you'd like AllSpice to post notifications in. Often, users will create a new channel in slack for the AllSpice Hub bot, but it's also helpful to have the bot post in a general "#development" channel along side other project status notifications.

7. Copy the Webhook URL.
8. Open your organization settings by going to your organization -> Settings (Cog wheel) -> Webhooks -> Add Webhook -> Slack

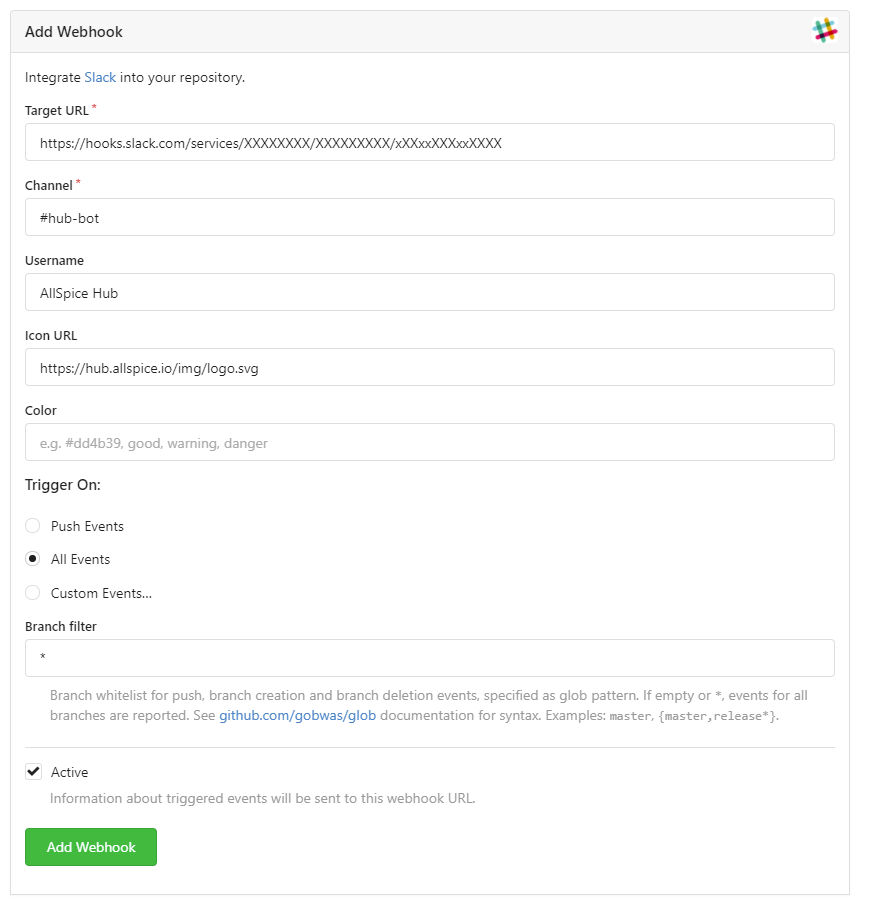
9. Paste the URL from your slack webhook into "Target URL"
10. Input the same Channel you selected earlier and a username for your bot.
11. Add the icon url https://hub.allspice.io/img/logo.svg
12. Select the events you would like to trigger notifications on.

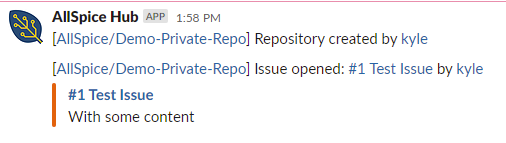
You're all set! You should now see notifications from any of the events you selected in the webhook settings.